Použití vlastnosti CSS "display: none"
Kaskádové styly (CSS) umožňují uspořádat vzhled a design internetové stránky. Jeden z nejčastěji používaných vlastností a jeho hodnot je "display: none".
Vlastnost Definice

Samotná vlastnost je víceúčelová a definujetyp prvku zobrazený v dokumentu. V závislosti na zvolené hodnotě může být určitá část stránky zobrazena blokově po řádku, lineárně, jako položky seznamu, jako součást tabulky apod. Díky vlastnosti "zobrazení" tedy můžete změnit typ bloku v dokumentu.
Co se týče balíčku "zobrazení vlastností a hodnoty:none „to vám umožní odstranit položku nebo blok papíru. Na stejném místě pod kusem stránky není rezervována, což znamená, že vypadne z potoka. Všechny prvky, které jsou za“ remote“, prostě to neviděli a ignorovat velikost a pozici jako Chcete-li vrátit skrytý objekt, musíte dokument přistupovat skrze skripty, které jednoduše změní hodnotu vlastnosti na požadovaný formát a stránka se automaticky naformátuje s novým objektem.
Rozdíl mezi vlastnostmi "zobrazení" a "viditelnost"

Navzdory skutečnosti, že se nakonec obě vlastnosti skryjíprvku od uživatele, je jejich provozní princip výrazně odlišný. Jak bylo uvedeno výše, parametr "zobrazit: žádný" zcela odstraní prvek z dokumentu. Blok vypadne ze stránky, a tak nezahrnuje místo v něm. V takovém případě zůstává samotný objekt v kódu HTML.
Na druhou stranu, vlastnost "viditelnost:skryté „skrývá prvek od uživatele, ale nenahrazuje ho odstranit z modelu dokumentu znamená, že strana je vyhrazeno místo v bloku Jinými slovy, tok dokumentů bude přijímat a zvážit umístění a velikost, že prvek s majetkem ..“ visibility: hidden „přesně to samé, stejně jako bez ní.
Tento rozdíl v organizaci struktury dokumentu s těmito dvěma vlastnostmi vám umožňuje dosáhnout potřebného výsledku pro správné zobrazení stránky.
Použití CSS - displej: žádný

Internetový dokument vám umožňuje používatněkolik možností pro určení vlastností prvku. Nejprve zobrazte: žádný nemůže být registrován v samostatném souboru kaskádových stylových listů. Tato metoda je nejpokročilejší a nejsprávnější, protože umožňuje vykreslit všechny selektory, třídy a jejich vlastnosti v samostatném dokumentu. Takový model umožňuje velmi rychle najít a změnit parametry stránky.
V názvu dokumentu
Druhou možností je definovat styly vnázev dokumentu mezi stylem. Účinnost této metody je mnohem menší. Doporučuje se jej používat pouze v extrémních případech, protože za přítomnosti velkého počtu stylů se čitelnost stránky webovým designérem výrazně zhoršuje. A to vede k chybám a zpomaluje proces vytváření internetového dokumentu. Tento přístup se doporučuje, pouze pokud k této značce přidáte malý počet stylů nebo ladíte dokument.
Je třeba si uvědomit, že pokud takovou metoduOrganizace stylů se nachází v dokumentu, je nižší než importovat samostatnou stylů, bude překrývající se vlastnosti přepsány ty, které jsou v těle HTML dokumentu.
Blok div. Displej: žádný

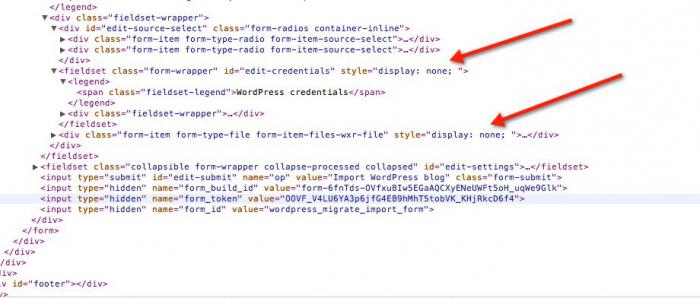
Další možností je přidatpřímo do prvku prvku kódu "style = display: none;". Tento přístup se často používá při práci s různými strukturami, jejichž účelem je snížit počet vlastností přímo v listu stylů a zobrazit je v samotném internetovém dokumentu. Takový záznam se navíc často vyskytuje při prohlížení stránky "kódový inspektor". Je důležité si uvědomit, že pomocí tohoto přístupu můžete změnit vlastnost a její hodnotu, která jsou určena v listu stylů. Proto byste měli být opatrní, v důsledku toho můžete vytvořit další problémy pro sebe a strávit nějaký čas hledat a opravovat chyby v kódu stránky.
JavaScript
Za zmínku stojí také dalšímožnost změny této vlastnosti. Neplatí pro styly a html kód, ale pro skriptovací jazyk. Proto je pro její aplikaci nezbytné mít alespoň některé znalosti v této oblasti. Chcete-li odebrat prvek ze streamu dokumentu, můžete použít vlastnost JavaScript "display = none". Umožňuje změnit strukturu dokumentu, když nastane určitá událost. Také díky použití skriptů můžete dynamicky ("za běhu") změnit parametr vlastností a tím aktualizovat zobrazení stránky bez nutnosti restartování. Tento přístup je užitečný při organizaci drop-down menu, modálních oken a formulářů.
SEO

V oblasti optimalizace webového obsahu pro vyhledáváníexistuje mnoho pověr a nejasných okamžiků. Takže mnoho nováčiků SEOShniki považuje použití vlastnosti "zobrazení" za špatný způsob. Vysvětlují to tím, že vyhledávače, které vidí skrytý obsah, začnou považovat stránku za spam. Podle jejich slov existuje podíl logiky, ale nic víc. V tomto okamžiku je vlastnost skrývání objektu často použita k formátování rozbalovacích nabídek a skrytí částí dokumentu, které nejsou pro uživatele aktuálně zajímavé (například pokud je vybrána jedna kategorie, informace o druhém se vymažou). Tento přístup využívají poměrně silné internetové portály (jedna z nich je "Amazon"). Vyhledávací roboty tak nemohou považovat vlastnost "zobrazit: žádný" za spam.
Další věc je, když se tento přístup používáskrývání jednotlivých slov a symbolů. Navzdory tomu, že nyní vyhledávačů nejsou dosud dokonalé uznání takových „spam“ algoritmů v dokumentech, pravděpodobnost, že stránka bude chycen v to, je poměrně vysoká. Z tohoto důvodu se doporučuje použít „displej“ vlastnost je výhradně pro svůj zamýšlený účel - změnit typ bloku nebo dočasně skrýt před zraky uživatele.
</ p>>